Team Members
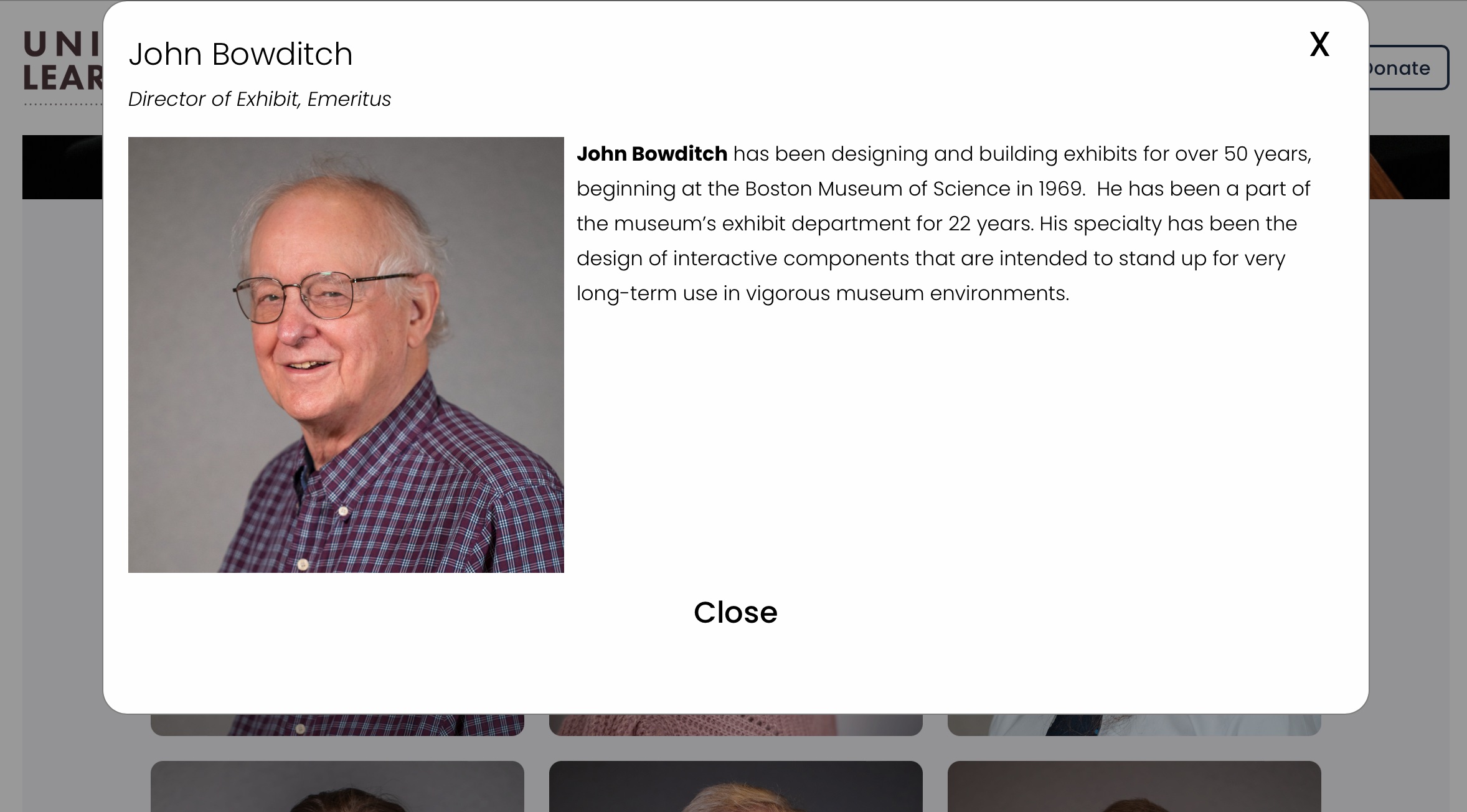
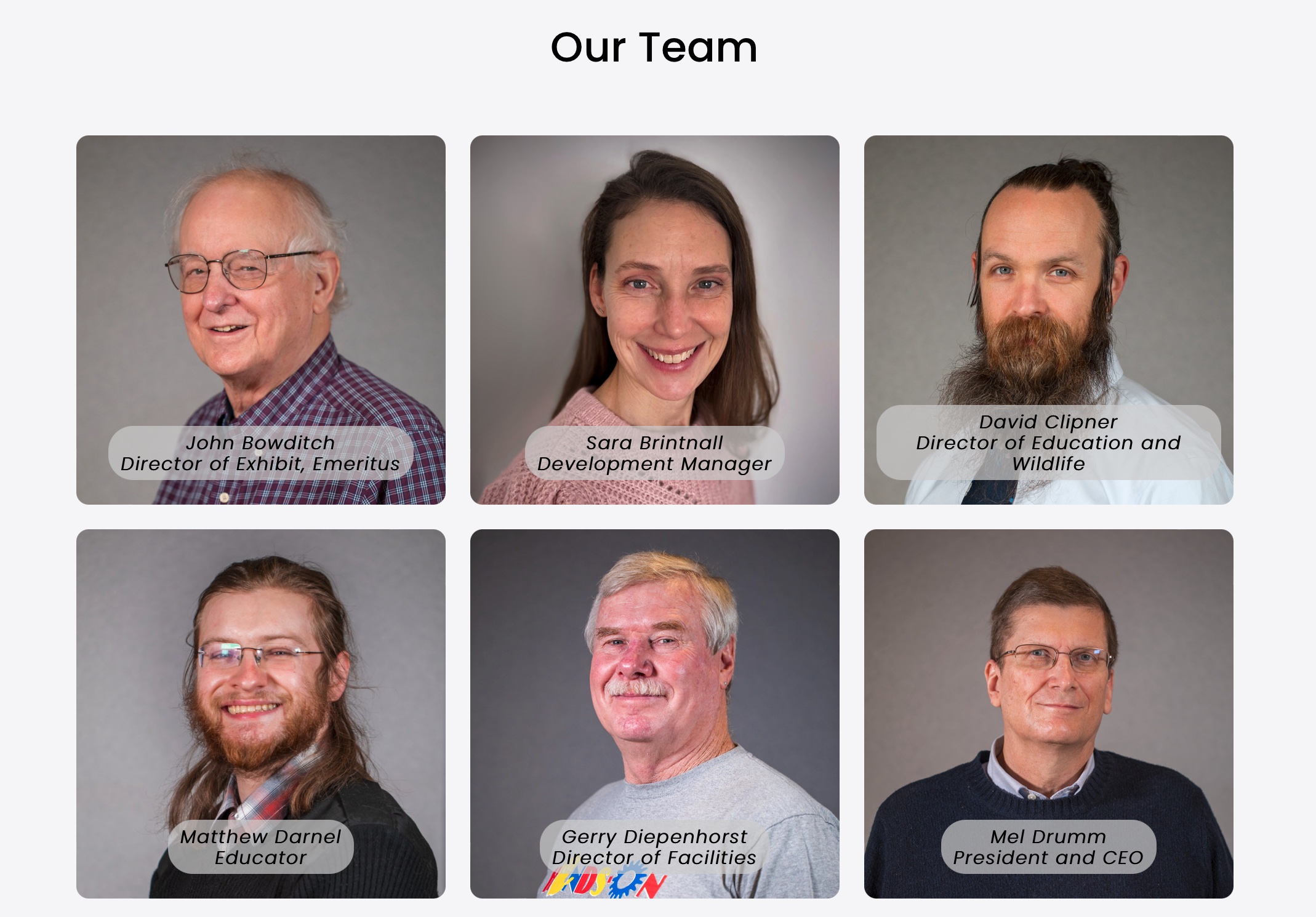
The team_members custom function grabs data from a Google spreadsheet (teams) and dynamically builds a list of all team members, ordered by last name, first name. Each team member is displayed in a separate flex box with name and title. Hovering over team member displays the members profile, if provided. Clicking on the team member displays the details in a modal box. It uses the spreadsheet information to get the associated team member information.
Cook book
- Edit the page
- Click a “+” sign where you want to insert
- Select “Code”
- Paste the following code block
- Adust parameters as needed
Code block for team members
<script>
$( document ).ready(function() {
// SelectorID
do_team_members('#teamContainer');
});
</script>
<div id="teamContainer"></div>
Overrides:
None
Usage:
do_team_members(SelectorID)
Parameters:
| Parameter | Description |
| Selector | Required. jQuery selector identification where the resulting html code will be generated. |
Return Value:
None
Google Spreadsheet:
| Detail | Description |
| Owner | aahom220@gmail.com |
| File Name | Team Members |
| Folder | UIL_Web_Site_Docs |
| Link | Google Calendar Spreadsheet |
| ID | 1hiPd3cJMf_JOr3Z4RnR3XA6-Z927OSJhxJJgYXix448 |
| Sheet Name | Members |
Spreadsheet Fields
| Column | Label | Description |
| A | First Name | Team member first name |
| B | Last Name | Team member last name |
| C | Organization | Organization code, aahom, leslie, etc. This is currently not used. |
| D | Unused | Extra field not used |
| E | Title | Position or responsibility in organization |
| F | Hide | If = Yes, Hide the team member from display. |
| G | Image URL | Full URL to the team member image |
| G | Bio Excerpt | Team members bio |
Example Screenshot

Team member detail