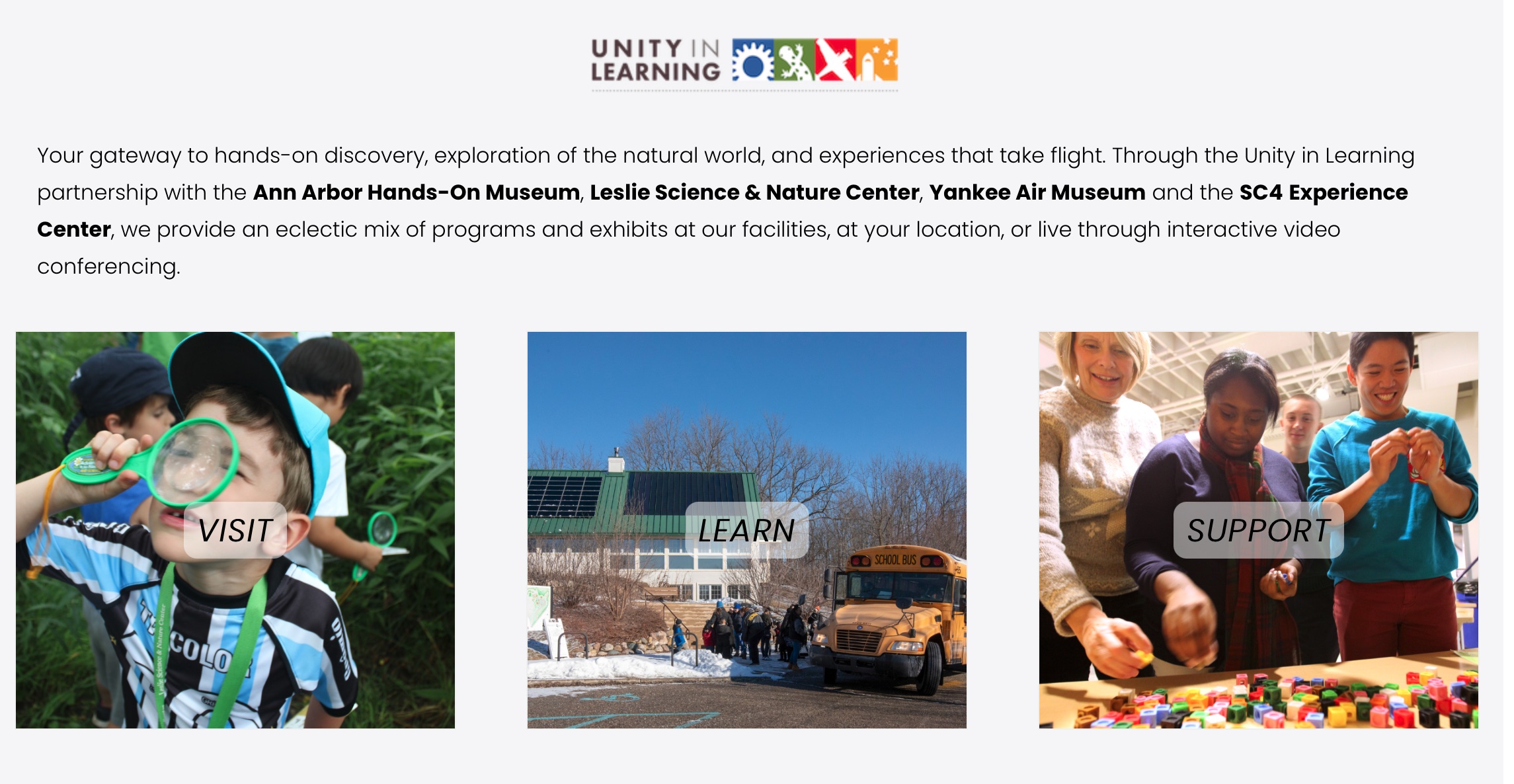
Flip Boxes
Home page flip boxes for Visit, Learn and Support.
Cook book
- Edit the page
- Click a “+” sign where you want to insert
- Select “Code”
- Paste the following code block
- Adust parameters as needed
Code block for flip cards
<script>
$( document ).ready(function() {
build_flipcards("#flexbox");
});
</script>
<div id=flexbox></div>
Overrides:
None
Usage:
build_flipcards(Selector, Boxnumber)
Parameters:
| Parameter | Description |
| Selector | Required. jQuery selector identification where the resulting html code will be generated. |
| Boxnumber | Box number from column A in spreadsheet. Default=1. The spreadsheet can contain multiple variations of the flipboxes, each with unique number. |
Return Value:
None
Google Spreadsheet:
| Detail | Description |
| Owner | aahom220@gmail.com |
| File Name | Flip Boxes |
| Folder | UIL_Web_Site_Docs |
| Link | Flip Boxes Spreadsheet |
| ID | 1wEfSb4Dnjz-eNEayaNiiws3ta1ZEueiQyG5-BTWSXag |
| Sheet Name | Cards2 |
Spreadsheet Fields
| Column | Label | Description |
| A | Box | Box number from column A in spreadsheet. Default=1. The spreadsheet can contain multiple variations of the flipboxes, each with unique number. |
| B | Card | This is the order that the cards are presented. Expecting a number. |
| C | Caption | Text highlighted on front of card. |
| D | Label | Not used |
| E | link | Page link |
| F | Background color | rgb color code, ie. rgb(102, 102, 102) |
| G | Color | Color of text message |
| H | Message | Text message on flip side |
| I | Image1 | Link to image 1 |
| J | Image2 | Link to image 2 |
| K | Image3 | Link to image 3 |
| L | Image4 | Link to image 4 |
| M | Image5 | Link to image 5 |
| N | Image6 | Link to image 6 |
| O | Image7 | Link to image 7 |
| P | Image8 | Link to image 8 |
Example Screenshot